To help Haha Brand build a greater web presence, I was asked to redesign their website. The purpose of the site is to connect people to the products pages on Amazon where they can purchase Haha Brand's products. Haha Brands products consist of funny but usable products that people can buy as gifts for family and friends.
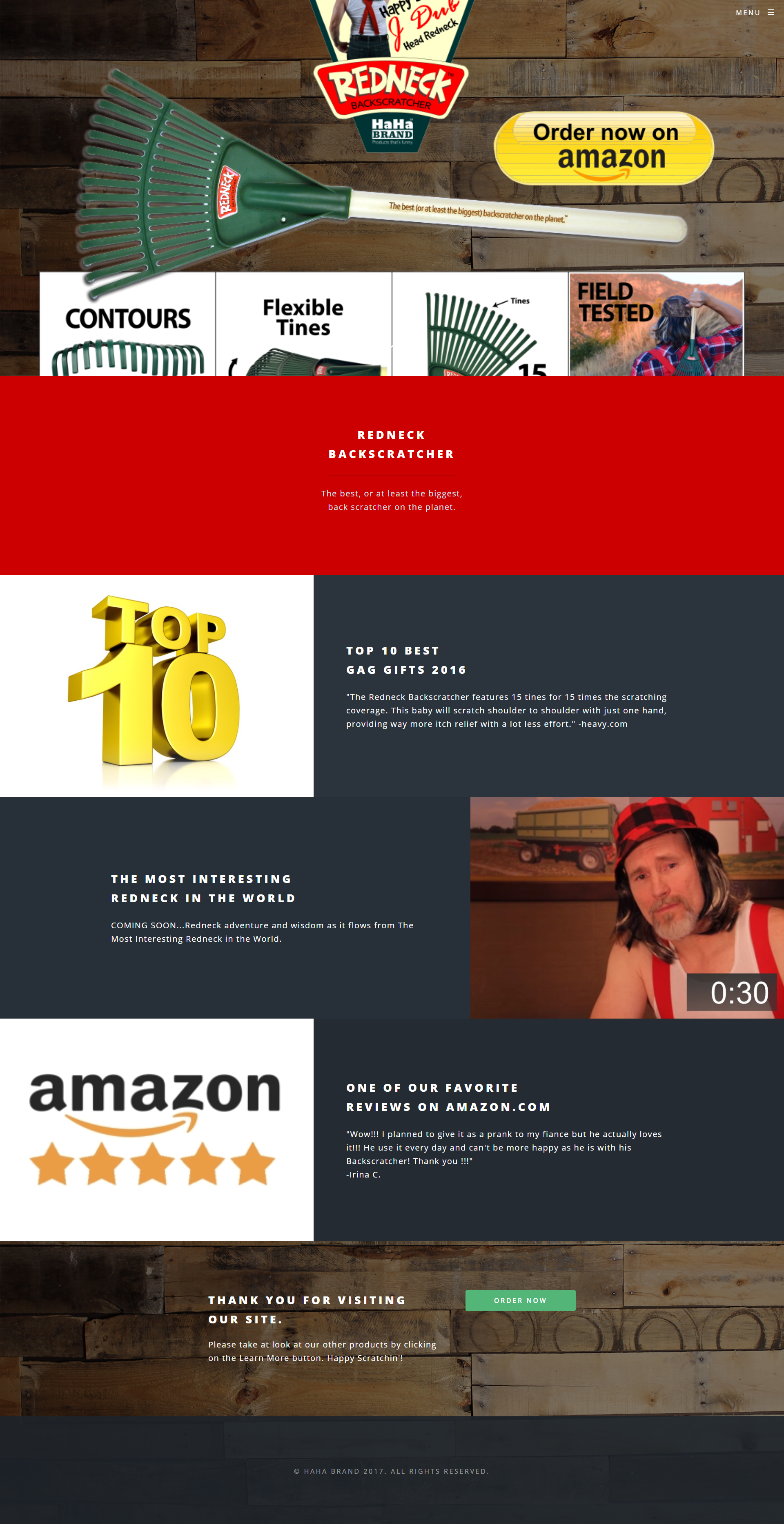
Old Home Page

I sat down with Haha Brands owner to discuss what his goal and purpose was in having this website. The overall goal was to get people to find Haha Brands products on Amazon and purchase them. Another underlying goal was to connect people to some of his other channels in social media such as YouTube. This was to create awareness of some of his other media, as well as to help improve SEO for his site. To help us reach these goals we needed to define Haha Brand’s users, which we determined consist of males and females of all ages who enjoy gag gifts. Most of these users would come from people of the United States who understood the culture of the products being presented.
Another important aspect in the gathering phase was the overall theme and style Haha Brand wanted to portray. From discussion with the owner, It was determined that the site needed to feel humorous and professional at the same time. It was intended to have the general public's ideal look of what a rednecks professional website would look like.
To start off my research, I took a look at the website Haha Brand already had up which contained only one page. I created a detailed analysis of what was working on the site and what was not. What was not working was almost everything. On the image above, everything you can see above the red banner was just one big image you could click on that would take you to Haha Brands product on Amazon. The site was not responsive. They had a slide in menu, but none of the links worked. I had a hard time being able to determine what was a clickable button and what wasn’t. Finally, Haha Brand had several other products besides the Redneck Backscratcher that needed to be displayed.
After my analysis I shared these things with Haha Brands owner. From my discussion with the owner, we decided to make a similar page for each product he was distributing on Amazon. The purpose of each page was to advertise one of Haha Brands products, giving descriptions, reviews, product images, and links to Amazon where a customer could purchase the product.
In researching ideas on achieving the look of the overall theme of the website, I visited many image hosting sites to quickly gather ideas that I could use in this site. I also searched through Google Fonts looking for fonts that would represent the look we were trying to achieve. This process consisted of me selecting many fonts I liked and then using the process of elimination to come up with my final font styles. For this site I came up with two different fonts. Skranji was the name of the font I chose for the display text and Rubik was the name of the font used for paragraph text to maintain readability. Colors used for each page were determined by the color of the products or their logos.
From the gathering information step, it was determined that the overall theme of the site needed to feel humorous but professional. I also was given instruction to retain certain content that was used in the old website. Working this all together I assembled a semi-interactive prototype using Figma’s online prototyping tool.
I feel that it is important for a user to get a good idea of what they are looking at when they first land on a page. To to this I designed each page to be identical in structure. The changes that came to each page were only colors, images, and copy. My goal in designing the prototype was to keep each page organized and easy for the user to navigate without any confusion. To achieve this I wanted to have a main top bar that represented the brand as a whole. Then right under the top bar I wanted a sticky navigation bar that would stay with the user as they scrolled down the page. This sticky navigation bar would contain a link to all the other product pages on the site.
To give the user a good idea of what each product was from first glance of it’s page I created a flat screen tv in illustrator that would house a funny video advertising the product. Under each video I wanted a slogan that represented each product and then a large image of the product being presented as if it were being displayed on a shelf. The purpose of this large product display had two purposes. One, it provided a sense of the humor surrounding the theme of the website. Two, it gives the user a good close up look at the product in detail.
Under the large product Image is a description followed by some other product images. I felt these were the next most logical pieces of content to put on each page as it works into what information users would be most interested in next after seeing what the product was. This information would then be followed by a product review section and a link to the products page on Amazon. Finally my footer was designed to bring the user back into the brand as a whole to look at additional content and media a user might be interested in. This footer consists of links to other associated brands and video along with links to Haha Brand’s social media sites.
I was unable to provide user testing on my prototype to ensure it was intuitive due to time limitations and Haha Brands budget, as they were just beginning to kick start their business. In further opportunities and expansion of the business I would apply some user testing on this site, giving users some tasks to complete. I would watch and observe how they navigated the page and take note of any difficulties they had. After each test I would discuss with each user what they liked and didn’t like about the overall experience of the site. This would then aid me in the process of expanding the site in future prototypes as the business grew.